
The support that new browsers offer Front End Developers these days allows us to build more visually appealing web sites. Every modern browser from the much revered Firefox 3 through to IE (nuff said) 7 support the use of the .png.
More specifically, modern browsers support the alpha channel of .png’s. This is the part of the image that allows for a transparent effect, letting the viewer see part of what is behind the image. Common effects that this image format are useful for are things like drop shadows or smooth gradient effects. The reason they are so desirable in the eyes of the Front End developer is accessibility. They allow background colours or images to be changed without worrying about changing half of the rest of the graphics along with it. This makes a potentially lengthy amendment into a formality.
So what’s the problem?

The problem with IE6 is that it does not support the alpha-transparency property that other more modern browsers have addressed. This can be overcome in a tiresome method of browser hacking and combersome use of another image format called the .gif file. The .gif file was used as the default option before .png’s came along (as well as the .jpg format) while they support transparency to an extent, they do not support the alpha channel of the file. This also has an impact on the accessibility of the site and doubles up the amount of editing required to make a design change that involves a .png. Also, it is not possible (from the front end anyway) to serve up two separate images in, say, a blog post or other dynamically generated content. I’m sure you could run something server side that recognised .png’s and replaced them with a jpg, but this is overly complicated and unnecessary if it can be done more quickly.
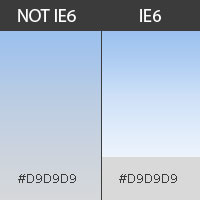
While you can use a .png in your design on IE6, you will get a pretty odd looking result. Due to the settings a .png requires to produce its transparent appearance, IE6 will put a grey tone in place of the area that should be transparent (or translucent, depending on the gradient or apha setting).

Other quirks
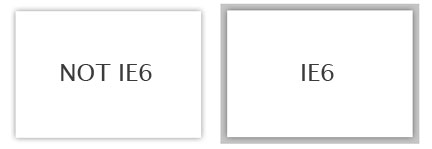
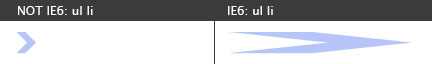
There are so many different ‘.png fixes’ out there that while they work in very basic situations, as soon as you use them on slightly more complicated designs such as one with a repeating background or a background that isn’t the same size as the element it is styling, they start to behave strangely. In the latter situation, the image should stay off to one side but instead would just stretch the image until it fitted into the space the element covered. The following example shows what happens when you try to use a .png with a dodgy fix in an unordered list item.

I usually stick to jQuery because I’m used to it but after trying offerings from various people like http://jquery.andreaseberhard.de/pngFix/ or http://www.campbellsdigitalsoup.co.uk/about/png-fix/ (it was thanks to the latter that I found a better solution) I found a much better solution to the problem.
Its not a jQuery solution, however, it is also not reliant on any other framework. That means that there is little to no risk of any conflicts with jQuery. Yes I also know about the ‘no conflict’ rule that jQuery offers but trust me, having a solution that doesn’t require the developer to realise this, is much more desirable than having to realise it and make all the adjustments necessary to get it to work! The luscious javascript from http://www.dillerdesign.com/experiment/DD_belatedPNG/ allows you to deal with the problem of stretching and repeated backgrounds.
How to make it work
It’s fairly simple and best to restrict the usage of the script to IE6 by placing it in a conditional statement in the header.
<head> <!-- other markup --> <!--[if IE 6]> <script type="text/javascript" src="/js/DD_belatedPNG.js"></script> <![endif]--> </head>
Follow this with the command to execute the .png fix either in the head of the document, just after the above javascript embed ..
<head>
<!-- other markup -->
<!--[if IE 6]>
<script type="text/javascript" src="/js/DD_belatedPNG.js"></script>
<script type="text/javascript">
DD_belatedPNG.fix('.wrapper');
</script>
<![endif]-->
</head>
.. or as I do, add it into your jquery functions code. I do this for accessibility purposes to reduce the amount of code in the page, just good practice.
$(document).ready(function(){
/* other scripts */
// Browser check for IE6
if ($.browser.msie && parseInt(jQuery.browser.version) == 6) {
DD_belatedPNG.fix('.wrapper');
}
});
The script currently doesn’t work on the body element of the page because of the way it detects the elements using siblings in the DOM (read more about that in the ‘Known issues’ section of the .png fix page).
Don’t over use it
Yes, this is a pretty flexible solution for IE6, however, personally, I never like to get carried away with over use of solutions that are not native to any particular browser. Javascript should not be relied upon 100% as it can, after all, be turned off like a light switch, making all your beautiful script and the hard work that went into it, absolutely pointless.
Over use of the .png in the above situation would mean your site will look awful with javascript turned off. Any professional will be automatically aware of this. I personally still try to use .jpg or .gif (thanks compuserve) wherever possible in sites that I build.