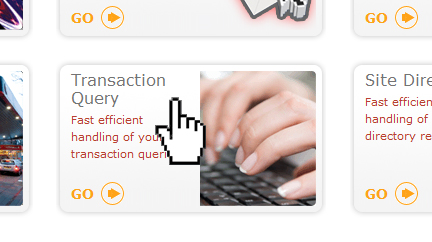
A common requirement we hear from clients at Intunet is the fact that only links are clickable on most Web sites. Increasing usability of, for example, a homepage, it is desirable to increase the link target area so that users of the site have a larger active area in which to click.

How is this possible?
This can be in the form of a large image which is wrapped in a link like so:
<a href="/link-to-page.html"> <img src="/path/to/image.jpg" alt="tag for seo" /> </a>
This way, the whole image becomes clickable and increases the target area as desired. This is a perfectly valid solution.
Another way
To please SEO practitioners, designers and developers alike, areas of a Web site that appear to be made up of text, images and other xhtml elements should be exactly that wherever possible. It makes the design much more flexible, allowing direct editing of text if it were ever to change.
function(elmt){
$(elmt).each(function(i){
var hrefEle = $(this).find('a').attr('href');
$(this).click(function(){
location.href = hrefEle;
});
$(this).css("cursor","pointer");
});
}
This script is the function I used to achieve this. When you call the function, you pass it the element you want to be clickable, this element needs to have a link somewhere inside it. The first thing the script does is to find the first link attribute within the chosen element via jqueries very useful find() and attr() methods. It then goes back to the original $(this) element and creates a click event, making the page navigate away to the link found previously.